htmlテーブルをエクセルで編集して書き戻す。ツールやサービスは不要
htmlテーブルを使って、表を作ること。
とっても面倒なので、これまで避けてきました。
こんな感じでベタ打ちです。
- 氏 名 英語 数学 国語
- 佐藤一郎 100 50 50
- 田中二郎 80 75 92
- そのた 28 100 30
これはいただけません。
いろいろなデータを、ちゃんと分かりやすく伝えなければいけません。
htmlテーブルとエクセルの相互変換。ツールやWebサービスは使わない
表といえばエクセルですね。
こんな私でも、少しはhtmlテーブルを使った表を書いています。
新しい表も作りますが、すでに作った表もちゃんと更新しないといけませんね。
でも行の追加とかならまだしも、列の追加となると大変です。
それに平均値を出したり、合計したりするならば、やっぱりエクセルを使いたいですよね。
そのためには、htmlテーブルとエクセルデータの変換が必要です。
これはちょっと検索すれば、便利なツールやマクロ、プラグインからWebサービスまでいろいろ出てきます。
・・・でも、そんなものは使いません。
どうしようもなければ使いますが、なくてもできるなら使いません。
その方が自由だし、応用も利きますからね。
htmlテーブルからエクセルへ。使うのはテキストエディタだけ
これは簡単。
下記のような表があったとします。
| 氏 名 | 英語 | 数学 | 国語 |
| 佐藤一郎 | 100 | 50 | 50 |
| 田中二朗 | 80 | 75 | 92 |
| そのた | 28 | 100 | 30 |
テキストエディタを開いて、下記の内容を入力もしくはコピペしてください。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
(ここに、<table> ~ </table> を貼り付け)
</body>
</html>
htmlテーブル(c<table>~</table>)をカッコ部分に貼り付けたら、拡張子を「.xls」にして保存(例:sample.xls)。
エクセルで無理やり開きます。

さすがエクセル。
htmlをちゃんと理解してくれるのですね。

平均点と合計を計算しました。
エクセルだから楽々です。
エクセルからhtmlテーブルへ。使うのはこれまたテキストエディタだけ
それでは、htmlテーブルへ書き戻しましょう。
エクセルから「名前を付けて保存」を選んで、Webページで保存してもいいのですが、いらないものがたくさん付いてきます。
htmlテーブル部分だけ切り取っても、やっぱりいらない指定がたくさん。
これでは使えません。
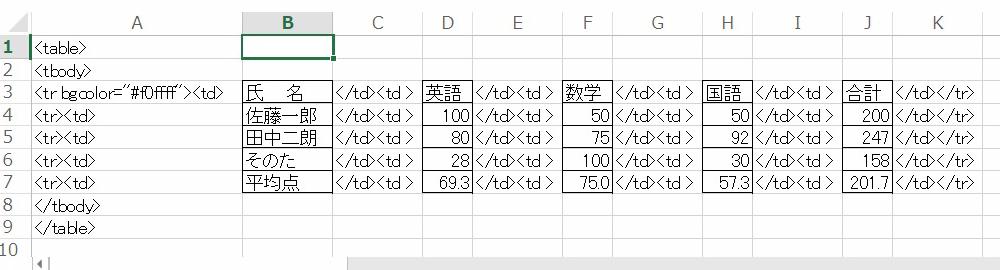
それならエクセル上で、必要なタグを直接書いてしまいましょう。

面倒くさく見えるでしょうが、コピペだから簡単です。
1回作ってしまえば使い回しも利きますよ。
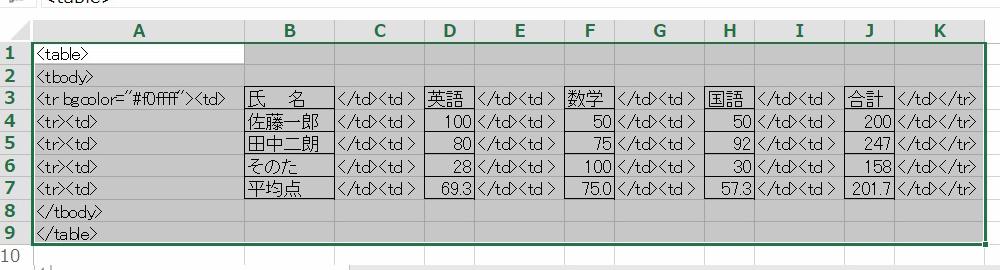
でき上がったら、範囲を選択してコピーします。

コピーした内容を、テキストエディタに貼り付けましょう。
テキストエディタ上では、タブ区切りのCSV形式になっています。
ここから、いらないTABを消してしまいましょう。
「検索」→「置換」で、「\t」を「」(←なにもなし)に書き換えます。
できたhtmlテーブルを、必要なところへコピペすれば完成です。
| 氏 名 | 英語 | 数学 | 国語 | 合計 |
| 佐藤一郎 | 100 | 50 | 50 | 200 |
| 田中二朗 | 80 | 75 | 92 | 247 |
| そのた | 28 | 100 | 30 | 158 |
| 平均点 | 69.3 | 75.0 | 57.3 | 201.7 |
おや、数字の右寄せを忘れていましたね。
数字の前の「</td><td >」は「</td><td align=”right”>」と書くべきでした。
(実は分かってやっています。そのまま書いてしまうとエクセルの横幅が長くなって、文字が小さくなりすぎるのですw。)
必要ならば、classとかも定義してくださいね。
さあて、データを集めて記事を書きましょうか。
本当はこういう技術的なことよりも、データを探す方が大変なんです。
(でも、こういう記事を書くのもすごく大変です・・・。)
おまけ:ツールやサービスを使いたくないわけ
そんなに深い意味はありません。
ただ、ツールがどんどん増えていったり、
使うサービスがどんどん増えていくのが、いやなんです。
Windowsの基本機能だけで何とかしたい(Windowsじゃなくてもいいんですが)。
外部サービスや新しいアプリケーションは極力入れたくない。
それに、
家でも会社でもどこででも、
自分のPCじゃなくても、たとえば借り物のPCでも、
同じことができるようにしておきたいのです。
知識と工夫だけで何とかできるようになりたいのです。
全然ですけどね^^。
スポンサーリンク
コメントを残す